What is this guide and who is it for?
This guide is aimed at designers who have just purchased a Neonode Touch Sensor Module evaluation kit to create the next generation of touchless interfaces. This guide should assist you in making the right design choices.
Scope
The Touch Sensor Module (TSM) was initially designed to turn any passive surface into a tactile surface (laptop display) but also to enable the control of an application without touching any surface (display, button panel or other). The TSM offers a large number of parameters to configure the physical installation but also to fine tune the interaction between the machine and the user. This guide focuses on the UX (User Experience) design, both from the overall positioning of the TSM with regard to the surface/display to make touchless, but also from the interaction with the infrared field.
The Touchless challenges
Although the TSM offers a high degree of precision and accuracy, comparable or better than conventional P-CAP, when interacting in mid-air there are a number of challenges that must be addressed.
Finger stability
In mid-air the finger has nowhere to rest (unlike against a display in a touch application) and the position of the finger hovering above a button or an icon may vary over time (even short times).
Parallax
Public self-service kiosks or displays may be placed against a wall (fast food ordering kiosks) or on their own base (airport check-in kiosk) at an angle, the height of the display itself may vary, the height of the user and the height of the user’s hand may vary too. All these factors may result in different angles between the finger, the sensor light field, the display and the user’s perception.
Multi touch and gestures
Although it is tempting to use all the interactions available by default with Windows/Android/Linux gesture drivers, these may result in confusing user experience since the user may not intuitively understand the rules of interaction.
Windows Touch Gestures Overview - Win32 apps | Microsoft Docs.
Keeping it simple!
With the challenges identified in the previous section, it is worth noting that there isn’t one configuration that guarantees the best user experience for all specific applications. However, we believe that by sticking to a set of general guidelines, touchless experiences can be both extremely effective at offering hybrid touch and touchless for a given application whilst creating a memorable experience.
Simple interactions such as Point and Select, or Track and Select are very simple concepts, whilst “Minority Report style” interactions in air such as swipe, scroll, flick, grab, rotate, pinch, etc.., although technically possible may not be as intuitive nor effective at keeping away from the surface for a standard touchless experience.
Step by step configuration guide
The first step in the design of any system is to secure the TSM around the interaction area (display, button panel, etc) at a 18-40mm distance from the screen. Once the TSM is in place, parameters must be configured according to the setup:
For a 1-1 mapping of the Touch Active Area to a single display (up to 17in or 19in):
How do I configure the sensor? - Frequently Asked Questions - Neonode Support
For a 1-1 mapping of the Touch Active Area to a specific area of a display (typically when the Touch Active Area of a TSM is smaller than the display):
Selected Touch Area - Neonode® Touch Sensor Module User's Guide - Neonode Support
For a 1-1 mapping of a large display (19in - 27in):
Multi-Sensor Example Application - Neonode® Touch Sensor Module User's Guide - Neonode Support
To use the TSM as a trackpad or keyboard:
Parameter Overview - Neonode® Touch Sensor Module User's Guide - Neonode Support
Recommendations for Best UX using Neonode Touch Sensor Modules
Different levels of design choices with different levels of effort (required from the solution designer) can impact the overall UX greatly.
Fine tuning parameters can be done directly on the TSM itself by using the Neonode zForce Programmer (the same parameters are also available through the SDK). This is the minimum set of design choices, with no impact on the mechanical chassis that hold the TSM nor on the application that run on the display.
Parameter Overview - Neonode® Touch Sensor Module User's Guide - Neonode Support
Additional integration effort (parameter modification, testing, iteration) may result in improved UX and more elegant solutions.
Design area | Design Parameter | Comment/Value | Provided by Neonode | Value-Added Integration from customer expected | Complexity |
Mechanics
| Prototyping holder | Yes | No | * | |
Holder for integration | Yes | *** | |||
Waterproof enclosure | Yes | *** | |||
Cable | Connector | * | |||
Configurations | HID Display Size | Custom | No | ** | |
Multiple Touch Active Areas | No | Yes: More than one with SDK | |||
Touch Active Area Adjustments | Custom | No | * | ||
Number of reported touch points | 1 to 10 | No | * | ||
Restrict Object based on (finger) size | 8 mm-20 mm | No | * | ||
Click on Touch | Yes | No | * | ||
Frequency Settings | Default | No | * | ||
Floating Protection Settings | Yes (300-500ms) | No | * | ||
Reflective Edge Filter | Yes | No | * | ||
OS configuration | OS Visual feedback | No | Yes | * | |
OS Audio feedback | No | Yes | * | ||
SW Application | Button sizes (square side, diameter) | >15 mm (min) | Not by default, but can be designed via SDK or Arduino Library | Yes | ** |
Spacing between buttons (Keyboard) | 2-5 mm | Not by default, but can be designed via SDK or Arduino Library | Yes | ** | |
Electronics / Driver | Visual feedback built in chassis | e.g. the light that changes colour when a button is pressed | Can be designed via SDK or Arduino Library | Yes | ** |
Audio feedback built in chassis | e.g. sound feedback when a button is pressed | Can be designed via SDK or Arduino Library | Yes | ** | |
Increase the active area of a button | a button can be smaller than the actual TAA below the button | No | Yes | ** | |
Double Parallel Plane* | Yes | No | Yes | *** |
*Double Parallel Plane - two planes : one to track a touch, another to select a touch.
Design choices with Neonode Touch Sensor Modules
These are recommendations based on experience from working on many projects, however each implementation is unique and the integrator should assess what is best for its system.
Configuration recommendations for specific interactions | |
Point and Select / Click only | |
Click on Touch | Yes, 0ms/0mm |
Click, swipe and scroll | |
Click on Touch | Yes, 500ms/10mm |
Track and Select | |
Double parallel plane | Yes |
Parallax correction | |
Double parallel plane | Yes |
Display Size | 7-12 in | 13-19 in | 20-27 in |
TSM distance from the screen | 18-25 mm | 18-35 mm | 18-40 mm |
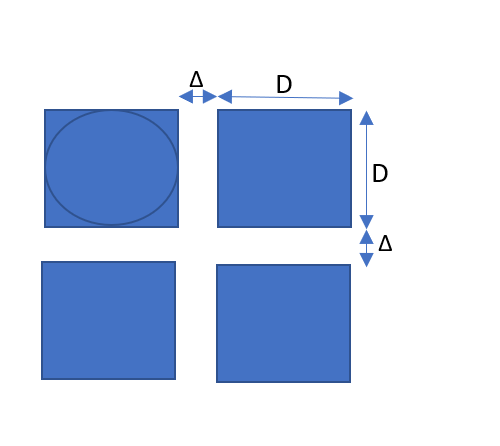
Button/Key size (D) | > 15 mm | > 20 mm | > 25 mm |
Button/Key spacing (Δ) | 2-3 mm | 2-4 mm | 3-5 mm |
Discussion
Number of Reported Touch
Most interactions with an application only require a single touch point. Even when using a keyboard, only one key is pressed at a time.
Object Size Restrictions
Restrict the object detected to the size of a finger: min 8mm, max 20mm. When allowing gesture, it might be worth to increase the upper limit to allow multiple fingers at once.
Click on Touch
The TSM default configuration is the one of a typical mouse: the touch event is triggered when the button is released rather than when it is pressed. In mid-air, it is not practical to trigger on release, but the touch event should be triggered as soon as the object/finger crosses the infrared field.
Visual and Audio feedback
Visual feedback should be enabled to assist the user when pointing at the screen by offering a reference. This feature is typically a Windows or Android feature
Enable Visual Feedback For Touches In Your Android Phone (thegeekpage.com)
How to Change the Mouse Cursor on Windows 10 (businessinsider.com)
Similar OS parameters can be enabled to adjust the audio feedback:
How to enable keyboard typing sounds on Windows 10
How to turn on or off keyboard touch sound - ThinkPad, ideapad
How to turn off android keyboard clicking sound - IdeaPad K1 Tablet
Further improvement in terms of visual and audio feedback can be achieved by building such features directly in the chassis with an LED strip.
Software Application
The user experience can be improved further by adjusting the application layout. This requires access to the application software which may not always be possible. When it is accessible, the following guidelines should be followed to increase the chance of a successful user interaction (selection) in mid-air irrespective of parallax
- Keep square buttons a minimum of 15mm x 15mm and circular buttons a minimum of 15 mm in diameter
- Provide spacing between buttons/keys a minimum of? 2-5mm (eg. with keyboards)
- Avoid swipe, flick, scroll gestures
Custom driver or interface board
Additional improvements are achievable but may require the development of a custom driver or an interface board depending on whether the designer has access to the host machine or not
- Increase the Active Area above a single button or zone
- Built-in visual/audio feedback
- Analytics
- Double Parallel planes (Track and Select)
For additional assistance please reach out to Neonode support to review your installation and configuration.
Implementation examples
- Design guidelines for touchless interactions with a parallel plane
- Selected Touch Area
- Multi-Sensor Example Application
- Holders for the Touch Sensor Modules
- Neonode Prototyping Board
- Interface Library for Arduino
- USB HID Communication Example
- I2C Mouse pad and Keyboard Example